আসসালামু আলাইকুম,
লেয়াউট থেকে নতুন উইজেট ক্লিক করে এইচটিএমএল/জাভাস্ক্রিপ্ট সিলেক্ট করে নিচের কোড পেস্ট করে দিন। কেবল কোডের শেষে grplusbd.blogspot.com এর জায়গায় প্নার ব্লগার সাইটের লিঙ্ক দিয়ে দিন।
<style>
h3.feed {
color: white;
background-image: linear-gradient(#19BF2D, green);
text-align: center;
font-family: siyam rupali;
border-radius: 4px 4px 4px 4px;
}
a.feed {
color: white;
text-decoration: none;
text-shadow: 2px 2px 2px black;
font-family: siyam rupali;
}
p.feed{
text-decoration: none;
text-shadow: 2px 2px 2px rgba(214, 207, 207, 0.89);
font-family: siyam rupali;
}
a:hover.feedread {
transition: 0.69s;
background: linear-gradient(green, #446C1C);
box-shadow: 1px 1px 0px #000000;
}
a.feedread {
display: inline-block;
border-radius: 5px;
font-weight: bold;
color: #ffffff;
text-shadow: 2px 2px 3px #000000;
background: linear-gradient(#446C1C, green);
padding: 10px;
text-decoration: none;
text-transform: uppercase;
box-shadow: 1px 3px 5px #000000;
font-size: 12px;
line-height: 12px;
align: right;
margin-bottom: 5px;
float: right;
transition: 0.69s;
}
}
</style>
<script type="text/javascript">
function recentPost(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
var postUrl = json.feed.entry[i].link[j].href;
break;
}
}
var postTitle = json.feed.entry[i].title.$t;
var postSummary = json.feed.entry[i].summary.$t;
var item = '<div class="item"><h3 class="feed"><a class="feed" target="_blank" href=' + postUrl + '>' + postTitle + '</h3></a><p class="feed">' + postSummary + '..... <a class="feedread" target="_blank" href=' + postUrl +'>Read More</a> </p></br></br></div>';
document.write(item);
}
}
</script>
<script src="http://blog.grplusbd.net/feeds/posts/summary?max-results=100&alt=json-in-script&callback=recentPost"></script>
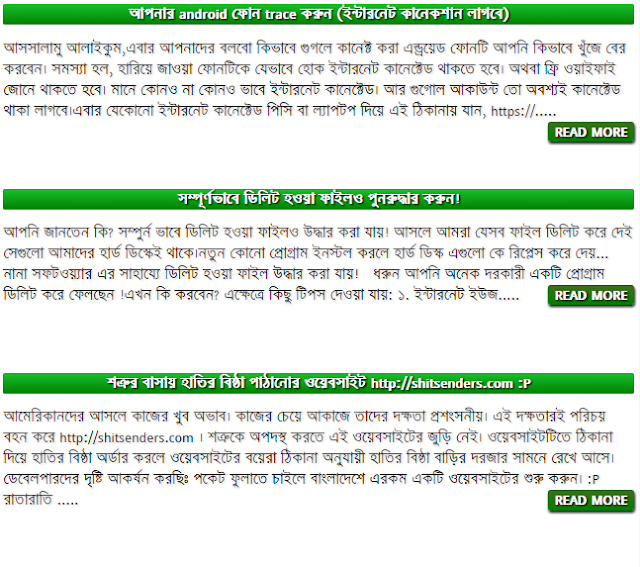
আমি একটা ছোট জাভা স্ক্রিপ্ট কোড করেছি।
এটা আপনার ব্লগার সাইটের জেসন ফিড থেকে কাঙ্ক্ষিত পরিমান পোস্ট এবং পোস্টের সামারি অন্য কোনও ওয়েবপেজে বা সাইটে দেখাতে পারে।
এই কোড আপনি আপনার হোস্টিংএর সাইটের কোনও পেজে লাগাতে পারেন।
লেয়াউট থেকে নতুন উইজেট ক্লিক করে এইচটিএমএল/জাভাস্ক্রিপ্ট সিলেক্ট করে নিচের কোড পেস্ট করে দিন। কেবল কোডের শেষে grplusbd.blogspot.com এর জায়গায় প্নার ব্লগার সাইটের লিঙ্ক দিয়ে দিন।
<style>
h3.feed {
color: white;
background-image: linear-gradient(#19BF2D, green);
text-align: center;
font-family: siyam rupali;
border-radius: 4px 4px 4px 4px;
}
a.feed {
color: white;
text-decoration: none;
text-shadow: 2px 2px 2px black;
font-family: siyam rupali;
}
p.feed{
text-decoration: none;
text-shadow: 2px 2px 2px rgba(214, 207, 207, 0.89);
font-family: siyam rupali;
}
a:hover.feedread {
transition: 0.69s;
background: linear-gradient(green, #446C1C);
box-shadow: 1px 1px 0px #000000;
}
a.feedread {
display: inline-block;
border-radius: 5px;
font-weight: bold;
color: #ffffff;
text-shadow: 2px 2px 3px #000000;
background: linear-gradient(#446C1C, green);
padding: 10px;
text-decoration: none;
text-transform: uppercase;
box-shadow: 1px 3px 5px #000000;
font-size: 12px;
line-height: 12px;
align: right;
margin-bottom: 5px;
float: right;
transition: 0.69s;
}
}
</style>
<script type="text/javascript">
function recentPost(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
var postUrl = json.feed.entry[i].link[j].href;
break;
}
}
var postTitle = json.feed.entry[i].title.$t;
var postSummary = json.feed.entry[i].summary.$t;
var item = '<div class="item"><h3 class="feed"><a class="feed" target="_blank" href=' + postUrl + '>' + postTitle + '</h3></a><p class="feed">' + postSummary + '..... <a class="feedread" target="_blank" href=' + postUrl +'>Read More</a> </p></br></br></div>';
document.write(item);
}
}
</script>
<script src="http://blog.grplusbd.net/feeds/posts/summary?max-results=100&alt=json-in-script&callback=recentPost"></script>